Design Principles: Compositional, Symmetrical And Asymmetrical Balance
Table Of Content

It could be you want them to stop and focus on a specific visual weight like a brand name or move and take action. Symmetrical balance in design allows the viewer's eye to achieve a stronger sense of the message being conveyed. Identifying the design's middle point and mirroring the weight on either side using different techniques will keep your design captivating. If you draw a vertical line right down the middle, both halves are perfectly the same.
Understanding the Importance of Balance in Graphic Design
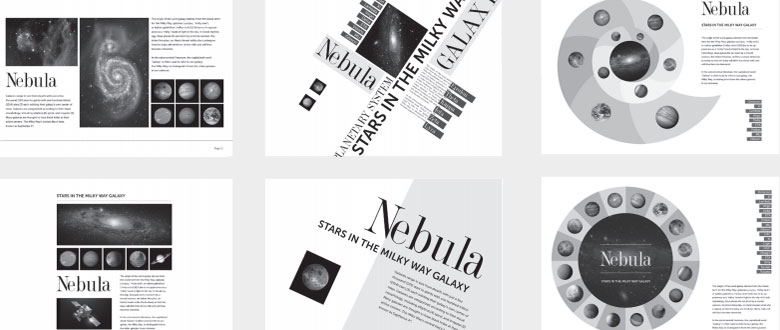
Shapes are two-dimensional and can range from simple organic shapes to one's more complex, like geometric shapes. The points in this image form the start and end of all the lines, including the mountains, clouds, and the moon. The letter above is clean and simple looking due to the careful arrangement of surrounding space, slightly weighted towards the bottom and with generous margin space. The reader is given the impression that the kitchen, food preparation and service are equally clean and elegant. Try to arrange elements to allow the eye to comfortably travel around the design.
Proportion
With Renderforest Graphic Maker you can browse through the professional templates created by our team of designers, choose the ones you need, and start editing them. Using a grid is exceptionally useful in achieving balance in your visual design. These principles, when combined effectively, contribute to the creation of sophisticated and purposeful designs that communicate more effectively and are aesthetically pleasing. While repetition adds a sense of harmony to your design, variety keeps it interesting and prevents users from getting bored. It’s important to familiarize yourself with the most common eye movement patterns, F- and Z-patterns, and the layer cake pattern.
British Petroleum Logo
Since commencing his career John has held over thirty five solo exhibitions and taken part in many joint ones. John’s work is represented in private and corporate collections in Australia, United Kingdom, Europe, Asia and USA. John’s passion for his work and his open easy approach to teaching make his books, DVD’s and workshops thoroughly enjoyable, extremely informative and always very popular. His articles are regularly featured in “International Artist” magazine. Lines leading to the corners of a design act as arrows, throwing the design off balance by pulling attention towards the corners.
In this example, each stat is given equal weight to support the overall message. The designer also uses repetition in the shapes and text treatments — paired with a little variety in the colors — to achieve this balance. The principles include contrast, balance, pattern, variety, and unity. These guidelines use elements to tell a story or atmosphere and help blend the elements effectively. Learning the elements and principles of design is essential to becoming an exceptional artist or designer.
Visual weight is a measure of the visual interest of an element or area in a design. When a composition is visually balanced, every part of it holds some interest. The visual interest is balanced, which keeps viewers engaged with the design.
Learn more about the principles of design
We do need, however, to introduce some variety in our work in order to strike a balance between a boring and a chaotic design. If functional and aesthetic elements don’t add to the user experience, forget them. Design principles are fundamental pieces of advice for you to make easy-to-use, pleasurable designs. You apply them when you select, create and organize elements and features in your work. The mass of the page is a large rectangle that’s composed of a grid of smaller rectangular images. On its own, this grid is symmetrical around both the vertical and horizontal axes.

You don’t need to follow any of these principles, although you should understand them and have a reason for breaking them. Unpredictable patterns are created, and overall you have more freedom of expression with asymmetry than with symmetry. Translational symmetry (or crystallographic symmetry) occurs when elements are repeated over different locations in space. It can occur in any direction or at any distance, as long as the basic orientation is the same. Natural forms develop translational symmetry through reproduction.
NSA, U.S. and International Partners Issue Guidance on Securing Technology by Design and D - National Security Agency
NSA, U.S. and International Partners Issue Guidance on Securing Technology by Design and D.
Posted: Thu, 13 Apr 2023 07:00:00 GMT [source]
This principle dictates the visual arrangement of content, ensuring that the most crucial information gains prominence. By using size, color, contrast, and placement strategically, designers can guide viewers' eyes through the design in a deliberate sequence. For instance, larger and bolder fonts often denote primary messages, while smaller, subtler text serves as secondary or tertiary information. Effective hierarchy not only enhances readability but also enriches user experience by making information consumption intuitive and effortless. Proper implementation of hierarchy ensures that a design communicates its message clearly and effectively, establishing an order that makes visual sense to the viewer.
Inexperienced designers may inadvertently emphasize the wrong parts of the page, creating confusion on the part of the user. Some of them contradict each other, while others complement each other. As a designer, remember that there is always an opportunity to do something brilliant and significant by breaking some odd rules here and there. If you enforce unity across your creatives, your designs will begin to look dull and need more dynamism.
It is safe to assume that your clients have come a long way, experiencing various work from within your domain. They want to see their brand in a similar (if not better) light, and only you can make that happen. Use these guidelines as an arsenal for your brand development process. Avoid letting your customers to mistake the situation for being redirected to an entirely different brand. This balance between the aspects of creating disruptive variety and a consistent tone is covered in our next point.
Visually, it can be a challenge to determine the correct proportions that will ensure the most pleasant visual impact. Radial balance is another principle of design, which involves arranging elements around a central point to achieve balance. Finally, hierarchical balance involves prioritizing specific elements based on their importance in the overall design. Asymmetrical balance uses compositional elements that are offset from each other. Artists often use different visual “weights” on each side of a composition.
You can have it flushed to the left or right, or in the case of the A Minor Fall book cover of the author Price Ainsworth, at the top. Arranging texts, images, and other assets in a structure of rows or columns gives them order and balance. By using them in your composition you’ll create art pieces that are both creative and effective. However, you don’t have to force all of these principles onto your design. With the right principles, tools, and tips for graphic design, you can create compositions that are unique, catchy, and, of course, right. Last, but definitely not least principle, visual unity refers to the harmony between all parts of your design.
The Home Sociētē Website on this list perfectly illustrates an asymmetrical balance in design. Don’t be fooled by the Nike logo’s simplicity, as it’s designed with balance, movement, and rhythm. The perfect formula for a logo design that’s destined to become an icon. Asymmetrical balance is what you should use if you want to incorporate tension and movement in your designs. Balance in design can be achieved in different ways, one is to use shape or form. In this newsletter example from Netflix, balance was created using a plain, flat field with a complex composition of images and texts.
Unity in design principles refers to the cohesive arrangement of elements that ensures all parts of a composition work together harmoniously. It's achieved when each element appears to be an integral part of the overall design, resulting in a complete and aesthetically pleasing piece. The simplicity of symmetrical forms is predicted by the Law of Prägnanz.
I’m not going to try to figure out which elements counterbalance each other, one element at a time, but hopefully you agree that there’s an overall balance. If anything, the chaos is weightier on the right, but not to the point of throwing off the balance. There’s a sense of translation symmetry as the gold lines of text repeat in the upper left and lower right of the image, as well as in the button further down the page. The areas down the left, along the top right and down the right, including a bit of the bottom right, all balance each other.
Comments
Post a Comment