17+ Elements and Principles of Design You Should Know in 2024
Table Of Content

Pick the best color combinations that fit the mood of a design and pair them judiciously with hues that act as a contrast. If your brand color is red, you do not want a welcome email to be created in solid red. Go for a secondary white or grey to balance the strength of your primary color. If you want a graphic design that appears noisy at first, mosaic balance is the option. Perfectly centered copy with an abundance of white space keep this minimalist composition balanced and trendy.
Rhythm
Asymmetry, on the other hand, refers to anything that isn’t symmetrical. Understanding symmetry vs. asymmetry isn’t difficult, but getting it just right can be tricky at first. That’s why we’re going to go through a few examples to ensure everything is crystal clear. Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
How to Add Music to a Video in 4 Steps: Renderforest Guide 101
The circle even connects to the top-left corner of the grid through a single color. I have a few more websites than usual for this last article in the series, and I’ve grouped them according to the four types of balance. The symmetry can even occur over multiple axes at the same time. For example, the left and right half of a composition could mirror each other, while the top and bottom also mirror each other. This image doesn’t feel right because we know the person on the left isn’t big enough to balance the person on the right. The clockwise force should be much greater, and the seesaw should be touching the ground on the right.
A Brief Guide to Balance — A Design Principle
Symmetry in art can sometimes appear repetitive, so to add variation to the image, you can break the symmetry with an element that is not balanced on the other side of the piece. Positive space, which is the space in a section of artwork that contains a subject or object, will hold more weight than negative space, which is devoid of a subject or object. Smooth, glossy textures will have less visual weight than rough or three dimensional appearing surfaces. Because textured surfaces stand out to the viewer, consider placing them alongside less textured areas, so that they appear more salient.
Latest articles
For example, two text blocks on either side of the page would create symmetrical balance, even if the content of those blocks wasn’t identical. By following basic principles of design like hierarchy, balance, unity, and variety, you can create digital products and graphic designs that people love to use. Principles of design give designers a set of guidelines for how to design visually appealing compositions that create wonderful user experiences. Designers employ different styles to ensure they achieve the desired movement of visual information in the eyes and minds of customers taking in that information.

Natural forms that grow or move perpendicular to the earth’s surface develop rotational symmetry. Rotation without reflection can be used to show motion, speed or dynamic action. An unbalanced composition can feel uncomfortable for the viewer. Look back at the second of the three seesaw images — it looks wrong because we can tell that the seesaw shouldn’t be in balance.
This is where certain elements guide the viewer's eye through a planned sequence of elements. Design principles are guidelines that dictate how to use the elements effectively. They help designers capture the essence and personality of the subject in aesthetically pleasing ways.
Gestalt principles such as focal points and similarity contribute to visual weight. Principles such as continuation, common fate and parallelism impart visual direction. I also mentioned that symmetrical forms are more likely to be seen as figure rather than ground.

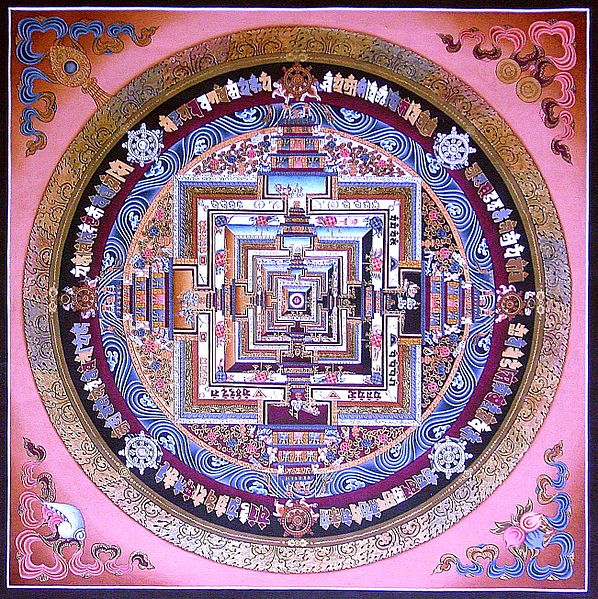
Symmetrical balance means even distribution of the visual weight. If you draw a straight line through the design's center in any direction, and the optical weight will appear evenly distributed. This is translational symmetry—when visual elements repeat across a location in space. Designers use principles such as visibility, findability and learnability to address basic human behaviors.
The Art of Dress – A Survey of Principles - OnePeterFive
The Art of Dress – A Survey of Principles.
Posted: Wed, 31 Jan 2024 08:00:00 GMT [source]
It doesn’t matter how amazing a design concept may be or how vibrant the colors used. So, the key to creating amazing marketing creatives that engage customers is striking the right amount of balance. Know where to use what kind of balance and you are halfway to mastering all of your design projects. With mosaic balance, designers can also play with proportion and scale. Even though some elements may be small and some enlarged they will not come across as overpowering when placed together in a busy layout. Need some help using symmetry to create visually memorable designs?
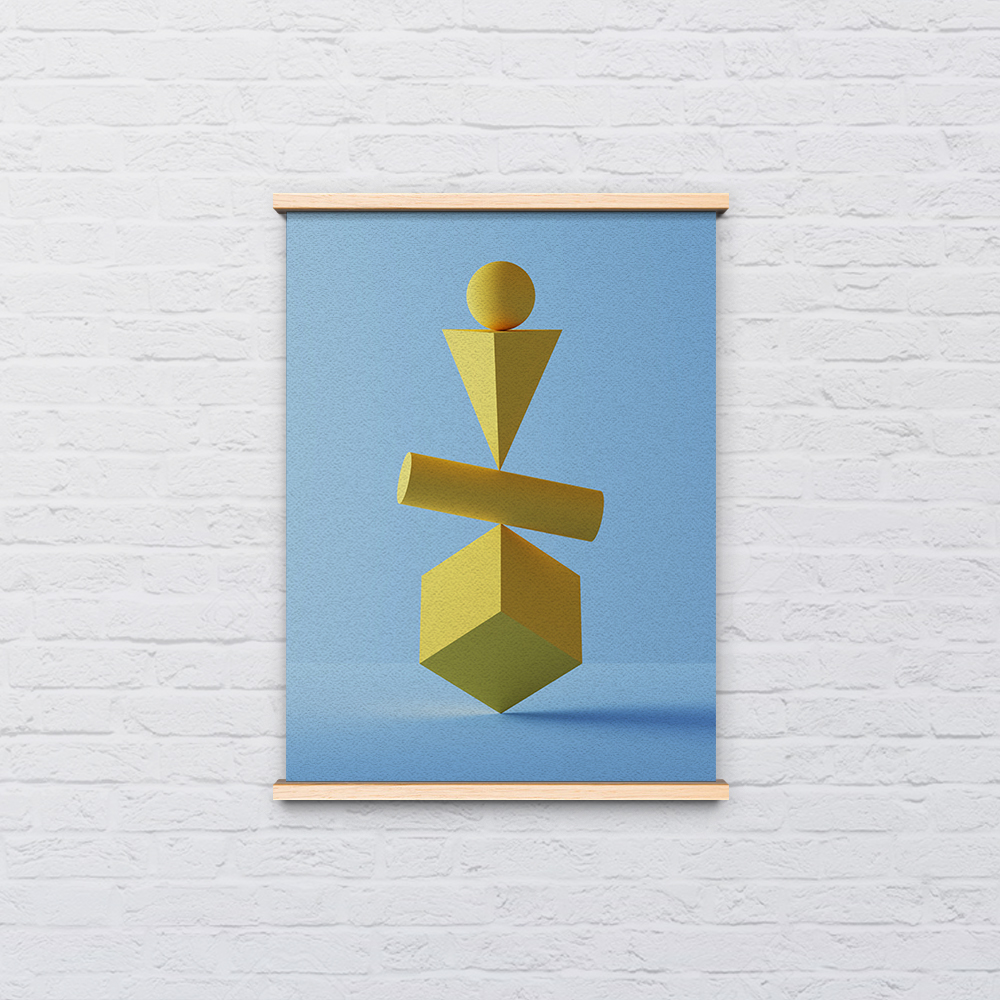
The first image is an example of symmetrical balance, and the second is an example of asymmetrical balance. Using asymmetrical balance can help achieve a sense of variety, movement, rhythm and visual interest in a piece. However, the horizontal, vertical and diagonal axis should hold similar visual weights to appear somewhat balanced. For example, a similar range of values on each side of the canvas. Van Gogh creates balance with pops of light in the buildings on the right hand side of the painting. Larger shapes will attract more attention than smaller shapes, a collection of small shapes can appear complex and can offset the visual weight of large shapes.
Unity can also reveal symbolism to the viewer, creating a subjective experience that is unique to the viewer. The darkness of the trees and shadows on the tractor emphasize a dark and mysterious atmosphere. If you've ever used Instagram to enhance an image, you'll have seen the highlight and shadow options. These allow you to brighten or darken certain areas of an image to add more character. For instance, if the flowers were faded and turning brown and the robot was dull and rusted. But instead, the bright colors help paint a scene that is innocent and welcoming.
Symmetrical balance in design is something we see a lot in nature. Another excellent example of an off-balance or discordant balance design is this one from Cadbury. The chocolate company created this campaign for charity, and this type of balance in design is the most ideal for this kind of ad. It is intended for use if you want viewers to feel uncomfortable or to make them pause and ponder.
This can be achieved by using light colors or smaller elements in the direction that is emphasised. While asymmetrical balance merely shifts the perspective in an image, off-balanced designs create a feeling of unrest. Ironically, it is this quality that sometimes makes these images hard to ignore. But proceed with caution – if you hit the right mark your design can end up looking amateurish or disorderly.
Comments
Post a Comment